只要一行python代码就能绘出一张非常酷炫的可视化图
我们看看全部属性值:

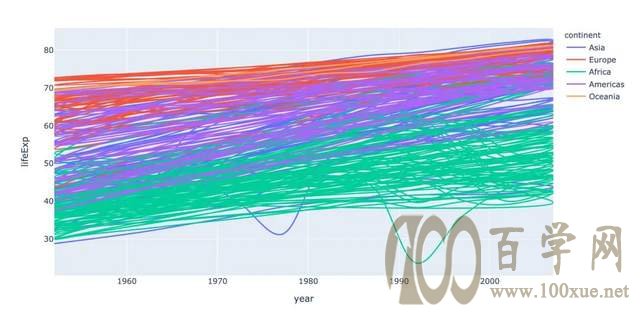
3.2 线型图
线型图line在可视化制图中是很常见的。利用px能够快速地制作线型图:
# line 图 fig = px.line( gapminder, # 数据集 x="year", # 横坐标 y="lifeExp", # 纵坐标 color="continent", # 颜色的数据 line_group="continent", # 线性分组 hover_name="country", # 悬停hover的数据 line_shape="spline", # 线的形状 render_mode="svg" # 生成的图片模式 ) fig.show()

再来制作面积图:
# area 图 fig = px.area( gapminder, # 数据集 x="year", # 横坐标 y="pop", # 纵坐标 color="continent", # 颜色 line_group="country" # 线性组别 ) fig.show()

3.3 散点图
散点图的制作调用scatter方法:

指定size参数还能改变每个点的大小:
px.scatter( gapminder2007 # 绘图DataFrame数据集 ,x="gdpPercap" # 横坐标 ,y="lifeExp" # 纵坐标 ,color="continent" # 区分颜色 ,size="pop" # 区分圆的大小 ,size_max=60 # 散点大小 )

通过指定facet_col、animation_frame参数还能将散点进行分块显示:
px.scatter( gapminder # 绘图使用的数据 ,x="gdpPercap" # 横纵坐标使用的数据 ,y="lifeExp" # 纵坐标数据 ,color="continent" # 区分颜色的属性 ,size="pop" # 区分圆的大小 ,size_max=60 # 圆的最大值 ,hover_name="country" # 图中可视化最上面的名字 ,animation_frame="year" # 横轴滚动栏的属性year ,animation_group="country" # 标注的分组 ,facet_col="continent" # 按照国家country属性进行分格显示 ,log_x=True # 横坐标表取对数 ,range_x=[100,100000] # 横轴取值范围 ,range_y=[25,90] # 纵轴范围 ,labels=dict(pop="Populations", # 属性名字的变化,更直观 gdpPercap="GDP per Capital", lifeExp="Life Expectancy") )

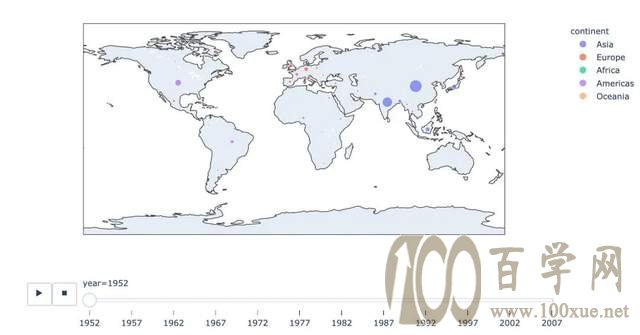
3.4 地理数据绘图
在实际的工作中,我们可能会接触到中国地图甚至是全球地图,使用px也能制作:
px.choropleth( gapminder, # 数据集 locations="iso_alpha", # 配合颜色color显示 color="lifeExp", # 颜色的字段选择 hover_name="country", # 悬停字段名字 animation_frame="year", # 注释 color_continuous_scale=px.colors.sequential.Plasma, # 颜色变化 projection="natural earth" # 全球地图 )

fig = px.scatter_geo( gapminder, # 数据 locations="iso_alpha", # 配合颜色color显示 color="continent", # 颜色 hover_name="country", # 悬停数据 size="pop", # 大小 animation_frame="year", # 数据帧的选择 projection="natural earth" # 全球地图 ) fig.show()

px.scatter_geo(gapminder, # 数据集 locations="iso_alpha", # 配和color显示颜色 color="continent", # 颜色的字段显示 hover_name="country", # 悬停数据 size="pop", # 大小 animation_frame="year" # 数据联动变化的选择 #,projection="natural earth" # 去掉projection参数 )

使用line_geo来制图:
fig = px.line_geo( gapminder2007, # 数据集 locations="iso_alpha", # 配合和color显示数据 color="continent", # 颜色 projection="orthographic") # 球形的地图 fig.show()

3.5 使用内置iris数据
我们先看看怎么使用px来查看内置数据的文档:

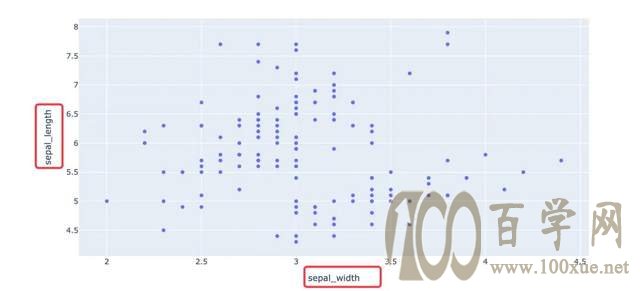
选择两个属性制图
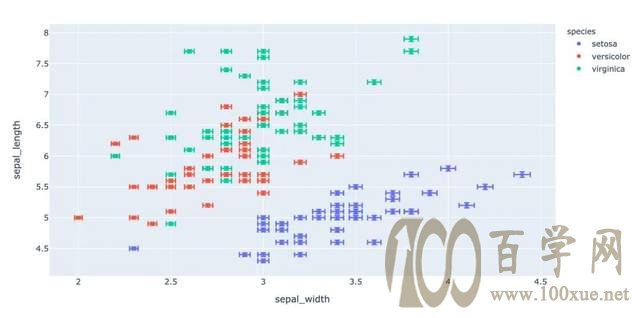
选择两个属性作为横纵坐标来绘制散点图
fig = px.scatter( iris, # 数据集 x="sepal_width", # 横坐标 y="sepal_length" # 纵坐标 ) fig.show()

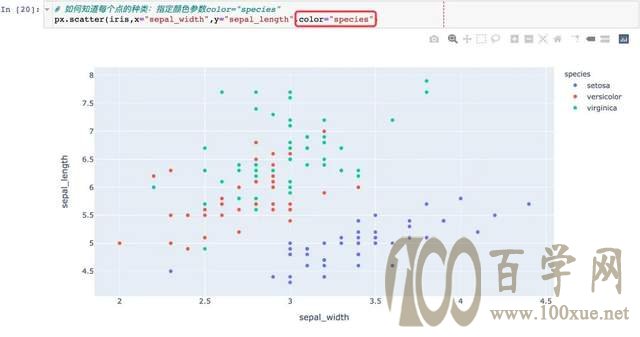
通过color参数来显示不同的颜色:

3.6 联合分布图
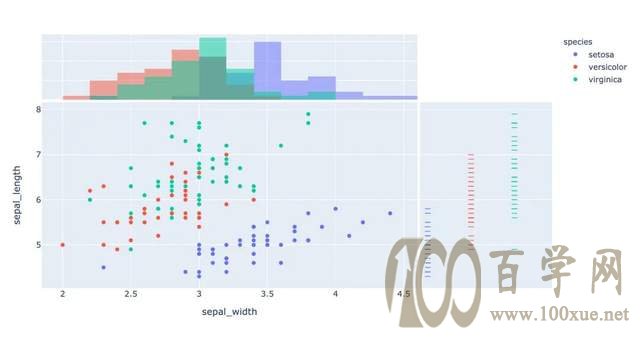
我们一个图形中能够将散点图和直方图组合在一起显示:
px.scatter( iris, # 数据集 x="sepal_width", # 横坐标 y="sepal_length", # 纵坐标 color="species", # 颜色 marginal_x="histogram", # 横坐标直方图 marginal_y="rug" # 细条图 )

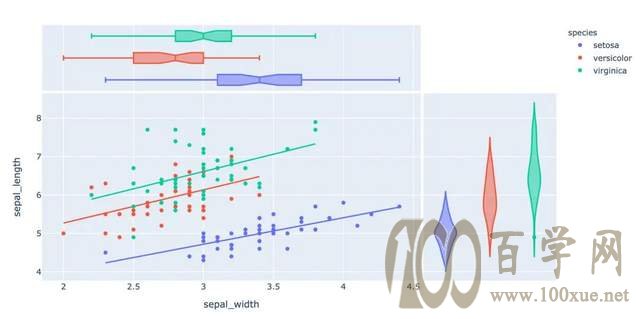
3.7 小提琴图
小提琴图能够很好的显示数据的分布和误差情况,一行代码利用也能显示小提琴图:
px.scatter( iris, # 数据集 x="sepal_width", # 横坐标 y="sepal_length", # 纵坐标 color="species", # 颜色 marginal_y="violin", # 纵坐标小提琴图 marginal_x="box", # 横坐标箱型图 trendline="ols" # 趋势线 )

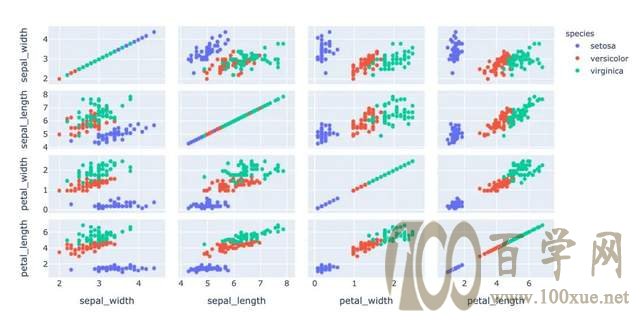
3.8 散点矩阵图
px.scatter_matrix( iris, # 数据 dimensions=["sepal_width","sepal_length","petal_width","petal_length"], # 维度选择 color="species") # 颜色

3.9 平行坐标图
px.parallel_coordinates(
iris, # 数据集
color="species_id", # 颜色
labels={"species_id":"Species", # 各种标签值
"sepal_width":"Sepal Width",
"sepal_length":"Sepal Length",
"petal_length":"Petal Length",
"petal_width":"Petal Width"},
color_continuous_scale=px.colors.diverging.Tealrose,
color_continuous_midpoint=2)

3.10 箱体误差图
# 对当前值加上下两个误差值 iris["e"] = iris["sepal_width"] / 100 px.scatter( iris, # 绘图数据集 x="sepal_width", # 横坐标 y="sepal_length", # 纵坐标 color="species", # 颜色值 error_x="e", # 横轴误差 error_y="e" # 纵轴误差 )

3.11 等高线图
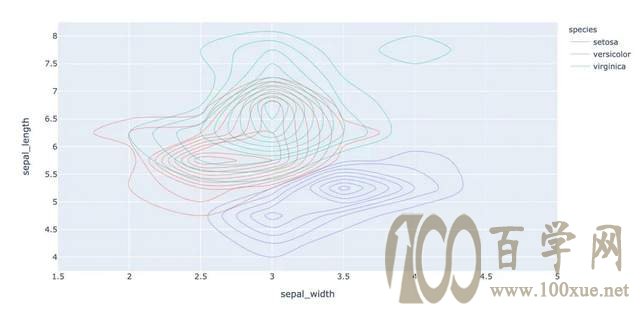
等高线图反映数据的密度情况:
px.density_contour( iris, # 绘图数据集 x="sepal_width", # 横坐标 y="sepal_length", # 纵坐标值 color="species" # 颜色 )

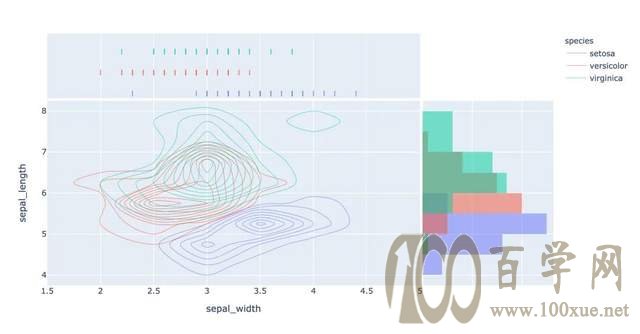
等高线图和直方图的俩和使用:
px.density_contour( iris, # 数据集 x="sepal_width", # 横坐标值 y="sepal_length", # 纵坐标值 color="species", # 颜色 marginal_x="rug", # 横轴为线条图 marginal_y="histogram" # 纵轴为直方图 )

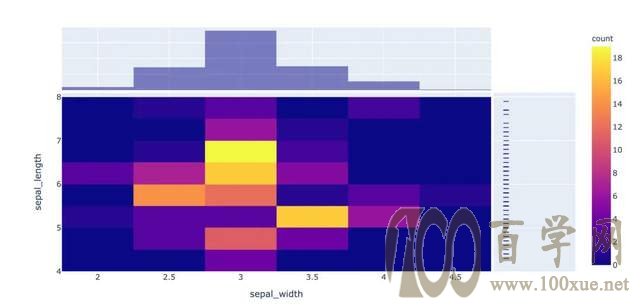
3.12 密度热力图
px.density_heatmap( iris, # 数据集 x="sepal_width", # 横坐标值 y="sepal_length", # 纵坐标值 marginal_y="rug", # 纵坐标值为线型图 marginal_x="histogram" # 直方图 )

3.13 并行类别图
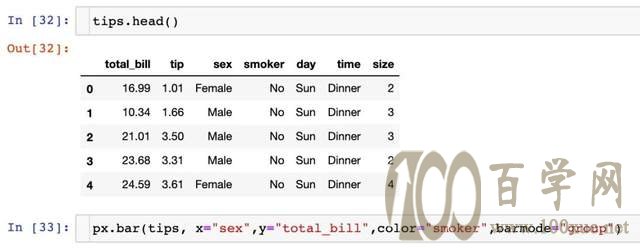
在接下来的图形中我们使用的小费tips实例,首先是导入数据:

fig = px.parallel_categories( tips, # 数据集 color="size", # 颜色 color_continuous_scale=px.colors.sequential.Inferno) # 颜色变化取值 fig.show()
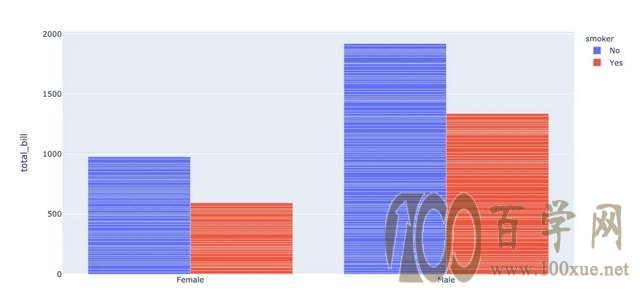
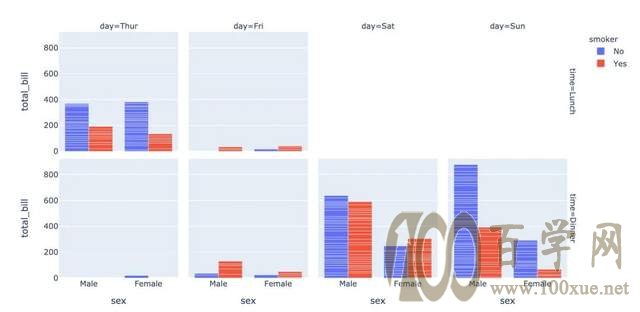
3.14 柱状图


fig = px.bar(
tips, # 数据集
x="sex", # 横轴
y="total_bill", # 纵轴
color="smoker", # 颜色参数取值
barmode="group", # 柱状图模式取值
facet_row="time", # 行取值
facet_col="day", # 列元素取值
category_orders={
"day": ["Thur","Fri","Sat","Sun"], # 分类顺序
"time":["Lunch", "Dinner"]})
fig.show()

3.15 直方图
fig = px.histogram(
tips, # 绘图数据集
x="sex", # 横轴为性别
y="tip", # 纵轴为费用
histfunc="avg", # 直方图显示的函数
color="smoker", # 颜色
barmode="group", # 柱状图模式
facet_row="time", # 行取值
facet_col="day", # 列取值
category_orders={ # 分类顺序
"day":["Thur","Fri","Sat","Sun"],
"time":["Lunch","Dinner"]}
)
fig.show()

3.16 箱型图
箱型图也是现实数据的误差和分布情况:
# notched=True显示连接处的锥形部分 px.box(tips, # 数据集 x="day", # 横轴数据 y="total_bill", # 纵轴数据 color="smoker", # 颜色 notched=True) # 连接处的锥形部分显示出来

px.box( tips, # 数据集 x="day", # 横轴 y="total_bill", # 纵轴 color="smoker", # 颜色 # notched=True # 隐藏参数 )

再来画一次小提琴图:
px.violin( tips, # 数据集 x="smoker", # 横轴坐标 y="tip", # 纵轴坐标 color="sex", # 颜色参数取值 box=True, # box是显示内部的箱体 points="all", # 同时显示数值点 hover_data=tips.columns) # 结果中显示全部数据

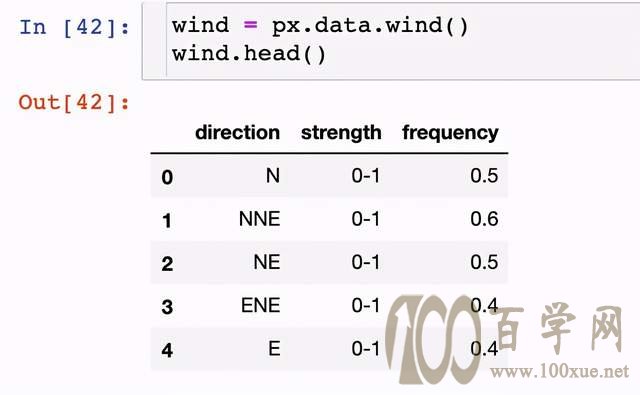
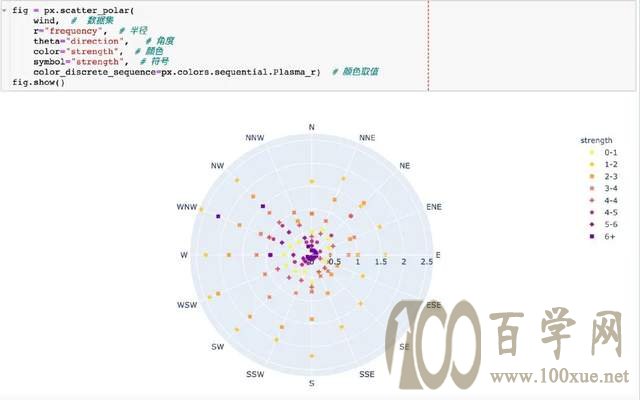
3.17 极坐标图
在这里我们使用的是内置的wind数据:

散点极坐标图

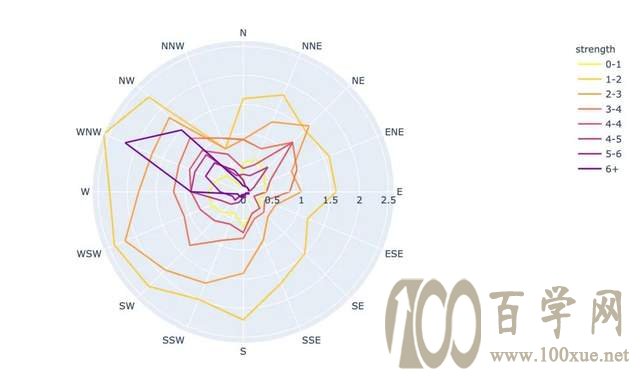
线性极坐标图
fig = px.line_polar( wind, # 数据集 r="frequency", # 半径 theta="direction", # 角度 color="strength", # 颜色 line_close=True, # 线性闭合 color_discrete_sequence=px.colors.sequential.Plasma_r) # 颜色变化 fig.show()

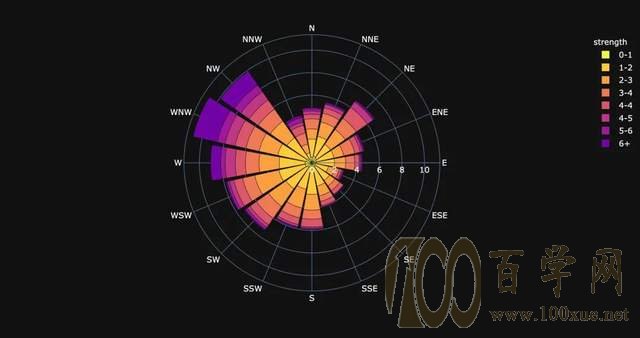
柱状极坐标图
fig = px.bar_polar( wind, # 数据集 r="frequency", # 半径 theta="direction", # 角度 color="strength", # 颜色 template="plotly_dark", # 主题 color_discrete_sequence=px.colors.sequential.Plasma_r) # 颜色变化 fig.show()

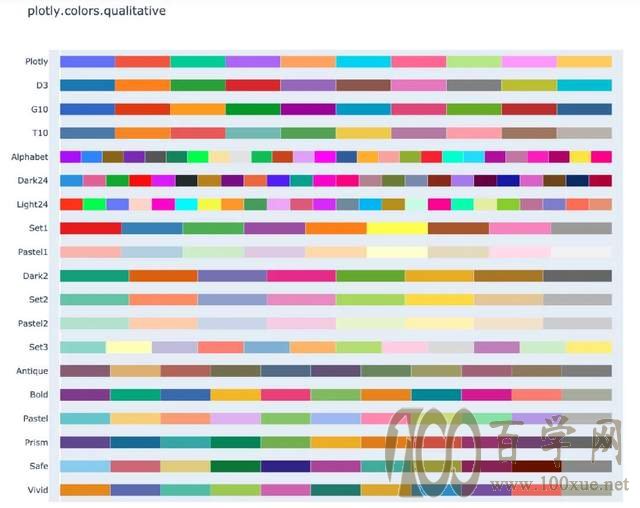
4. 颜色面板
在px中有很多的颜色可以供选择,提供了一个颜色面板:
px.colors.qualitative.swatches()

px.colors.sequential.swatches()

5. 主题
px中存在3种主题:
- plotly
- plotly_white
- plotly_dark
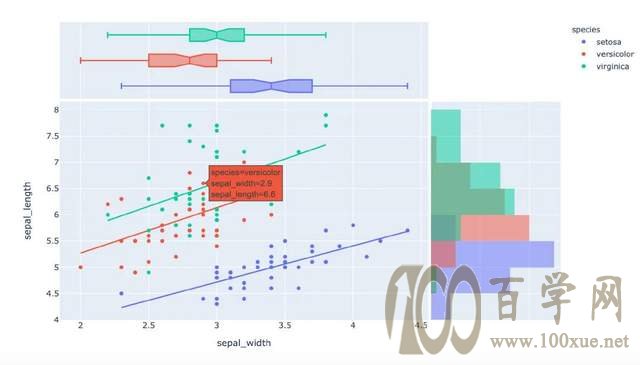
px.scatter( iris, # 数据集 x="sepal_width", # 横坐标值 y="sepal_length", # 纵坐标取值 color="species", # 颜色 marginal_x="box", # 横坐标为箱型图 marginal_y="histogram", # 纵坐标为直方图 height=600, # 高度 trendline="ols", # 显示趋势线 template="plotly") # 主题

px.scatter( iris, # 数据集 x="sepal_width", # 横坐标值 y="sepal_length", # 纵坐标取值 color="species", # 颜色 marginal_x="box", # 横坐标为箱型图 marginal_y="histogram", # 纵坐标为直方图 height=600, # 高度 trendline="ols", # 显示趋势线 template="plotly_white") # 主题

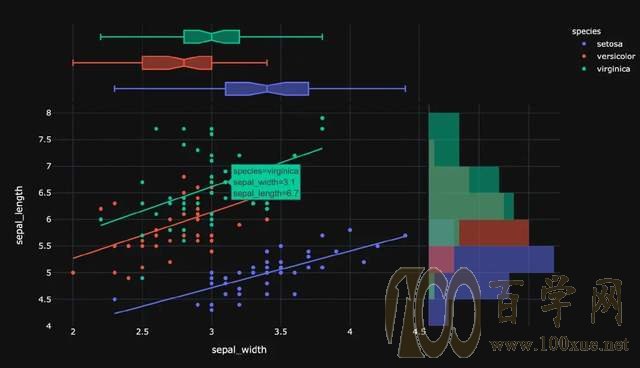
px.scatter( iris, # 数据集 x="sepal_width", # 横坐标值 y="sepal_length", # 纵坐标取值 color="species", # 颜色 marginal_x="box", # 横坐标为箱型图 marginal_y="histogram", # 纵坐标为直方图 height=600, # 高度 trendline="ols", # 显示趋势线 template="plotly_dark") # 主题

6. 总结一下
本文中利用大量的篇幅讲解了如何通过plotly_express来绘制:柱状图、线型图、散点图、小提琴图、极坐标图等各种常见的图形。通过观察上面Plotly_express绘制图形过程,我们不难发现它有三个主要的优点:
- 快速出图,少量的代码就能满足多数的制图要求。基本上都是几个参数的设置我们就能快速出图
- 图形漂亮,绘制出来的可视化图形颜色亮丽,也有很多的颜色供选择。
- 图形是动态可视化的。文章中图形都是截图,如果是在Jupyter notebook中都是动态图形
希望通过本文的讲解能够帮助堵住快速入门plotly_express可视化神器
来自公众号:Python编程时光
本站(www.100xue.net)部分图文转自网络,刊登本文仅为传播信息之用,绝不代表赞同其观点或担保其真实性。若有来源标注错误或侵犯了您的合法权益,请作者持权属证明与本网联系(底部邮箱),我们将及时更正、删除,谢谢

