Python 交互式数据可视化框架:Dash(上)
过去,创建分析型Web应用程序需要开发人员的丰富经验,这些开发人员需要掌握多种编程语言和框架知识。如今,您只需使用Python编程语言即可制作数据可视化界面。而其中一种流行的工具就是Dash(https://dash.plotly.com/introduction)。Dash使数据科学家能够在交互式Web应用程序中展示其结果。您无需成为网页开发专家。可能只需一个下午的时间,您就可以构建和部署Dash应用程序,并与他人共享。在本教程中,您将学习下列内容:
创建一个Dash应用程序
如何使用Dash核心组件和HTML组件
自定义Dash应用程序的样式
使用回调函数构建交互式应用程序
在Heroku上部署您的应用程序
Dash 是什么?Dash是用于构建数据可视化界面的开源框架。它于2017年作为Python第三方库发布,现已发展为包含R语言和Julia语言的版本。Dash使数据分析师无需掌握高级Web开发知识即可构建Web数据可视化应用。下面三种技术构成Dash的核心:
1、Flask提供了Web服务器功能。
2、React.js呈现网页的用户界面。
3、Plotly.js生成您在应用程序中使用的图表。
但是您不必担心如何使这些技术进行协同工作。Dash将帮助您,您只需要会编写Python、R或Julia语言,以及一些CSS知识即可。加拿大的Plotly(https://plotly.com/)公司建立了Dash并支持其发展。您可能从共享其名称的流行图形库(https://plotly.com/graphing-libraries/)中了解该公司。Plotly公司开放了Dash的源代码,并根据MIT许可证发布了它,因此您可以免费使用Dash。Plotly还为Dash提供了称为Dash Enterprise的商业伙伴付费服务。这项付费服务为商业公司提供了以下支持服务,例如在Dash应用程序上托管、部署和处理身份验证。但是这些功能不在Dash的开源生态系统中。Dash将帮助您快速构建dashboard仪表板。如果您习惯于使用Python分析数据或建立数据可视化效果,那么Dash将是您工具箱中的有用补充。以下是一些您可以使用Dash制作的示例:
可实时分析交易头寸的dashboard仪表盘https://dash-gallery.plotly.host/dash-web-trader/
数百万个 Uber 行程的可视化
https://dash-gallery.plotly.host/dash-uber-rides-demo/
一个交互式的财务报告
https://dash-gallery.plotly.host/dash-financial-report/这只是很简单的几个样例。如果您想查看其他有趣的用例,请查看Dash App Gallery(https://dash-gallery.plotly.host/Portal/)。Python中的Dash入门在本教程中,您将学习使用Dash构建仪表板的详细过程。如果遵循这些示例,那么您将从本地计算机上的准系统仪表板转到部署在Heroku上的样式化仪表板。要构建仪表板,您将使用2015年至2018年期间美国鳄梨销售和价格数据集(https://kaggle.com/neuromusic/avocado-prices)。该数据集由Justin Kiggins使用Hass Avocado Board(https://hassavocadoboard.com/retail/volume-and-price-data)提供的数据整理而来。如何设置本地环境要开发应用,您需要一个新目录来存储代码和数据,以及一个干净的Python 3 虚拟环境。要创建这个环境,请按照以下说明进行操作,选择与您的操作系统匹配的版本。如果您使用的是Windows系统,请打开命令提示符并执行以下命令:c:\> mkdir avocado_analytics && cd avocado_analytics
c:\> c:\path\to\python\launcher\python -m venv venv
c:\> venv\Scripts\activate.bat
第一个命令为您的项目创建一个目录,并将当前位置移动到该目录。第二条命令在该位置创建一个虚拟环境。最后一条命令激活虚拟环境。确保将第二个命令中的路径替换为Python 3启动器的路径。如果您使用的是macOS或Linux系统,请从终端执行以下步骤:$ mkdir avocado_analytics && cd avocado_analytics
$ python3 -m venv venv
$ source venv/bin/activate
前两个命令执行以下操作:1、创建一个名为avocado_analytics的目录 2、将您当前的位置移动到avocado_analytics目录 3、在该目录中创建一个干净的虚拟环境venv最后一条命令激活您刚刚创建的虚拟环境。接下来,您需要安装所需的库。您可以在虚拟环境中使用pip来实现。如下安装库:(venv) $ python -m pip install dash==1.13.3 pandas==1.0.5
此命令将在您的虚拟环境中安装Dash和pandas。您将使用这些软件包的特定版本,以确保与本教程中使用的环境具有相同的环境。除了Dash之外,pandas还可以帮助您读取和处理将在应用程序中使用的数据。最后,您需要一些数据以将其输入到仪表板中。将数据另存为avocado.csv在项目的根目录中。到目前为止,您应该已经有了一个虚拟环境,其中包含必需的库以及项目根文件夹中的数据。您项目的结构应如下所示:avocado_analytics/
|
├── venv/
|
└── avocado.csv
接下来,您将构建第一个Dash应用程序。如何构建Dash应用程序分两个步骤考虑构建Dash应用程序的过程:
根据应用的布局来定义应用的外观。
使用回调函数来确定应用程序的哪些部分是交互式的,以及它们如何响应。
在本节中,您将了解布局,在下一节中,将学习如何使仪表板具有交互性。首先,设置初始化应用程序所需的所有内容,然后定义应用程序的布局。初始化您的Dash应用程序在项目的根目录中创建一个名为app.py的空文件,然后在本节中查看app.py的代码。这是app.py的前几行:import dash
import dash_core_components as dcc
import dash_html_components as html
import pandas as pd
data = pd.read_csv("avocado.csv")
data = data.query("type == 'conventional' and region == 'Albany'")
data["Date"] = pd.to_datetime(data["Date"], format="%Y-%m-%d")
data.sort_values("Date", inplace=True)
app = dash.Dash(__name__)
在第1至4行中,导入所需的库:dash,dash_core_components,dash_html_components和pandas。每个库都为您的应用程序提供了一个构建模块:
dash可帮助您初始化应用程序。
dash_core_components允许您创建交互式组件,例如图形,下拉列表或日期范围。
dash_html_components使您可以访问HTML标记。
pandas可以帮助您阅读和整理数据。
在第6到9行中,您将读取数据并对其进行预处理以在仪表板中使用。之所以要过滤掉某些数据,是因为当前版本的仪表板不是交互式的,否则绘制的值就没有意义了。在第11行上,创建Dash类的实例。如果您以前使用过Flask,则初始化Dash类可能看起来很熟悉。在Flask中,通常使用Flask(__ name__)初始化WSGI应用程序。同样,对于Dash应用程序,您可以使用Dash(__ name__)。定义Dash应用程序的布局接下来,您将定义应用程序的layout属性。此属性决定了您应用的外观。在这种情况下,您将使用标题下方带有说明的标题和两个图表。定义方式如下:app.layout = html.Div(
children=[
html.H1(children="Avocado Analytics",),
html.P(
children="Analyze the behavior of avocado prices"
" and the number of avocados sold in the US"
" between 2015 and 2018",
),
dcc.Graph(
figure={
"data": [
{
"x": data["Date"],
"y": data["AveragePrice"],
"type": "lines",
},
],
"layout": {"title": "Average Price of Avocados"},
},
),
dcc.Graph(
figure={
"data": [
{
"x": data["Date"],
"y": data["Total Volume"],
"type": "lines",
},
],
"layout": {"title": "Avocados Sold"},
},
),
]
)
这段代码定义了app对象的layout属性。此属性使用由Dash组件组成的树结构确定应用程序的外观。Dash组件预先包装在Python库中。在安装Dash时,其中一些会附带Dash。其余的您必须单独安装。几乎每个应用程序中都会看到两组组件:1、Dash HTML Components(https://dash.plotly.com/dash-html-components)为HTML元素提供Python包装器。例如,您可以使用此库来创建元素,例如段落,标题或列表。2、Dash Core Components(https://dash.plotly.com/dash-core-components)组件为您提供了用于创建交互式用户界面的Python模块。您可以使用它来创建交互式元素,例如图形,滑块或下拉菜单。在第13至20行,您可以在实践中看到Dash HTML组件。首先定义父组件html.Div。然后,再添加两个元素,即标题(html.H1)和段落(html.P)作为其子元素。这些组件等效于div,h1和p HTML标签。您可以使用组件的参数来修改标签的属性或内容。例如,要指定div标记内的内容,请使用html.Div中的children参数。组件中还有其他参数,例如style,className或id,它们引用HTML标签的属性。在下一部分中,您将看到如何使用其中的一些属性来设置仪表板的样式。第13至20行所示的部分布局将转换为以下HTML代码:
Avocado Analytics
Analyze the behavior of avocado prices and the number
of avocados sold in the US between 2015 and 2018
当您在浏览器中打开应用程序时,将呈现此HTML代码。它遵循与Python代码相同的结构,带有div标记,其中包含h1和p元素。在布局代码段的第21至24行中,您实际上可以从Dash 核心组件中看到图形组件。app.layout中有两个dcc.Graph组件。第一个绘制了研究期间鳄梨的平均价格,第二个绘制了同期美国鳄梨的销售数量。在后台,Dash使用Plotly.js生成图形。dcc.Graph组件需要一个包含绘图数据和布局的图形对象或Python字典。在这种情况下,请提供后者。最后,这两行代码可帮助您运行应用程序:if __name__ == "__main__":
app.run_server(debug=True)
第48和49行使您可以使用Flask的内置服务器在本地运行Dash应用程序。来自app.run_server的debug = True参数在您的应用程序中启用热重载(hot-reloading)选项。这意味着当您对应用程序进行更改时,它会自动重新加载,而无需重新启动服务器。最后,这是app.py的完整版本。您可以将此代码复制到之前创建的空app.py文件中。import dash
import dash_core_components as dcc
import dash_html_components as html
import pandas as pd
data = pd.read_csv("avocado.csv")
data = data.query("type == 'conventional' and region == 'Albany'")
data["Date"] = pd.to_datetime(data["Date"], format="%Y-%m-%d")
data.sort_values("Date", inplace=True)
app = dash.Dash(__name__)
app.layout = html.Div(
children=[
html.H1(children="Avocado Analytics",),
html.P(
children="Analyze the behavior of avocado prices"
" and the number of avocados sold in the US"
" between 2015 and 2018",
),
dcc.Graph(
figure={
"data": [
{
"x": data["Date"],
"y": data["AveragePrice"],
"type": "lines",
},
],
"layout": {"title": "Average Price of Avocados"},
},
),
dcc.Graph(
figure={
"data": [
{
"x": data["Date"],
"y": data["Total Volume"],
"type": "lines",
},
],
"layout": {"title": "Avocados Sold"},
},
),
]
)
if __name__ == "__main__":
app.run_server(debug=True)
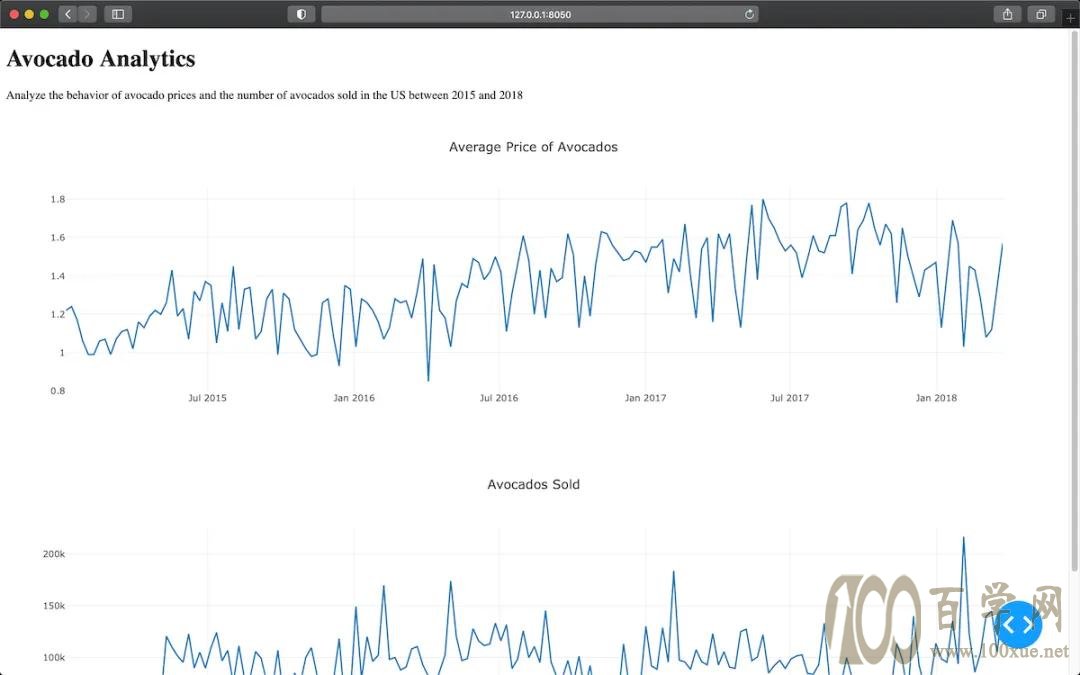
这是准系统仪表板的代码。它包括您在本节前面检查过的所有代码片段。现在该运行您的应用程序了。在项目的根目录内和项目的虚拟环境中打开一个终端。运行python app.py,然后使用您喜欢的浏览器访问http:// localhost:8050。成功运行!您的仪表板应如下所示:

好的方面是,您现在已经拥有仪表板的工作版本。坏的方面是,您还需要做一些工作才能向他人展示。仪表板远不只是视觉上令人愉悦,您仍然需要为其添加一些交互性。但是请放心,您将在下一节中学习如何解决这些问题。
本站(www.100xue.net)部分图文转自网络,刊登本文仅为传播信息之用,绝不代表赞同其观点或担保其真实性。若有来源标注错误或侵犯了您的合法权益,请作者持权属证明与本网联系(底部邮箱),我们将及时更正、删除,谢谢

)