Python+Dash快速web应用开发——基础概念篇
1 简介
这是我的新系列教程「Python+Dash快速web应用开发」的第一期,我们都清楚学习一个新工具需要一定的动力,那么为什么我要专门为Dash制作一个系列教程呢?

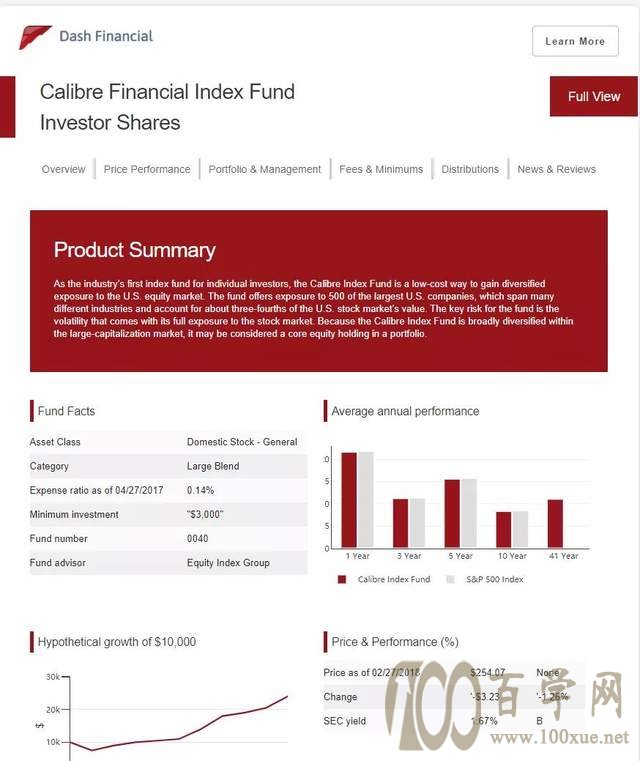
图1
Dash是一个高效简洁的Python框架,建立在Flask、Poltly.js以及React.js的基础上,设计之初是为了帮助「前端知识匮乏」的数据分析人员,以纯Python编程的方式快速开发出交互式的数据可视化web应用。
Dash已经过数年的迭代发展,早期的Dash我也体验过,但当时还比较简陋,很多问题亟待解决,因此并没有引起我的多大注意。
但随着近一两年的高速发展和积极更新迭代,现阶段的Dash已经是一个相当成熟的框架,且其功能已经丰富到不仅仅可以用来开发在线数据可视化作品,即使是轻量级的数据仪表盘、BI应用,甚至是搭建文档说明、博客或常规的网站,都驾驭得住,配合丰富的第三方拓展,只会Python的你可以开发出相当精美正式的web应用。

图2
而关于Dash的像样的中文教程几乎没有(其实英文教程也没多少),有的也大多只是在照搬官方文档,因此类似之前写作完成反响不错的geopandas教程那样,我来写一个看得过去的系列教程吧~下面开始我们的Dash之旅吧!
2 Dash中的基础概念
在学习Dash的一开始,我们需要对Dash的若干基础概念进行了解,首先我们来从头开始搭建Dash环境,因为主要是面向数据分析处理人员,所以我推荐使用conda进行环境管理,参考下列命令即可完成环境的初始化:
conda create -n dash-dev python=3.7 -y conda activate dash-dev pip install dash -U
上述代码执行完成后,你就已经创建好最基本的Dash运行所需环境了,你可以创建代码如下的py脚本并执行(推荐使用pycharm、vscode等工具进行Dash开发):
❝
app1.py
❞
import dashimport dash_html_components as html app = dash.Dash(__name__) app.layout = html.H1('第一个Dash应用!')if __name__ == '__main__': app.run_server()
运行上述脚本之后,一切正常的话,按照提示点击进对应网址会看到如下内容:

图3
至此我们就完成了Dash环境的搭建,下面我们来了解Dash应用中的一些基础概念:
2.1 用layout设计页面内容
一个web应用的关键之一在于其前端所呈现的页面内容,在Dash中我们通过对其layout属性进行定义,从而自由设计页面内容。
在前面的app1.py中,我们设置了app.layout = html.H1('第一个Dash应用!'),这里的html即开头导入的dash_html_components,它是dash的自带依赖库,用于在Dash应用中定义常见的html元素,就像前面用到的H1对应一级标题,即
标签。
而每个html.XX对象,其接收的第一个位置上的参数都是children,它用于表示对应html标签所包裹的内容,譬如上文的'第一个Dash应用!',也可以通过传入多元素列表或进行多层嵌套,从而构建结构更复杂的页面内容,就像下面的例子一样:
❝
app2.py
❞
import dashimport dash_html_components as html app = dash.Dash(__name__) app.layout = html.Div( [ html.H1('标题1'), html.H1('标题2'), html.P(['测试', html.Br(), '测试']), html.Table( html.Tr( [ html.Td('第一列'), html.Td('第二列') ] ) ) ] )if __name__ == '__main__': app.run_server()

图4
而除了常见的html元素之外,Dash还在其官方依赖库dash_core_components中内置了众多常见网页小部件,是我们实现交互式所依托的重要元素,就像下面的例子一样我们利用其Dropdown部件创建出一个下拉选择部件:
❝
app3.py
❞
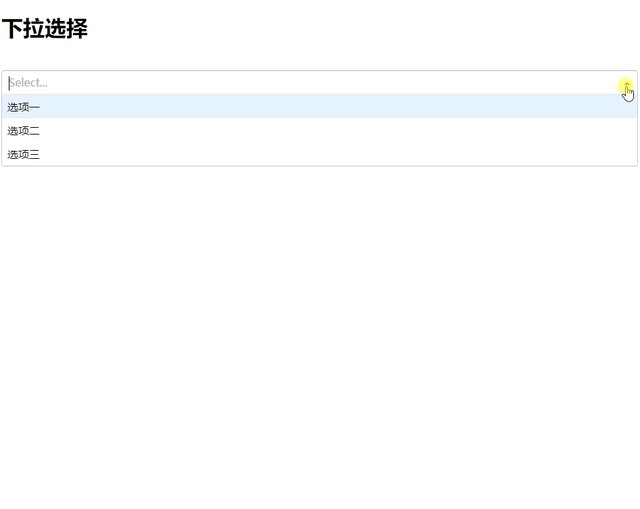
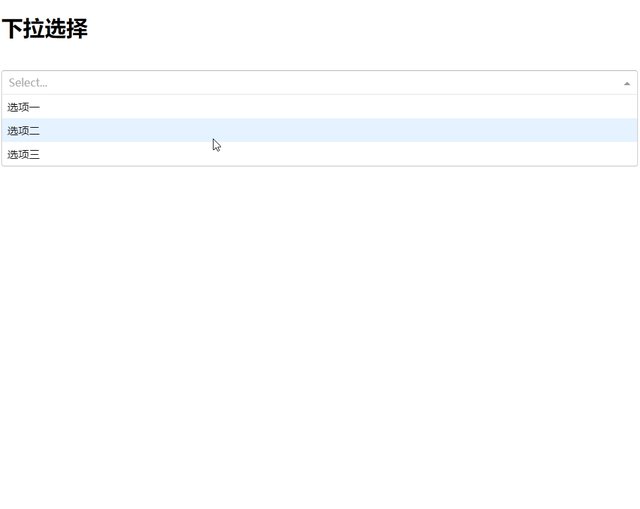
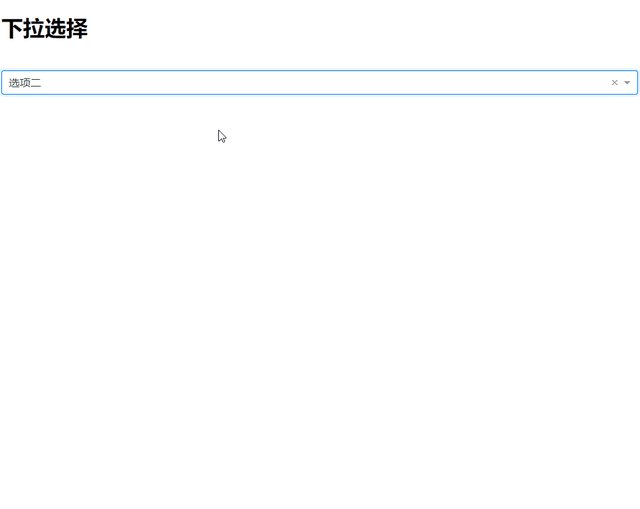
import dashimport dash_html_components as htmlimport dash_core_components as dcc app = dash.Dash(__name__) app.layout = html.Div( [ html.H1('下拉选择'), html.Br(), dcc.Dropdown( options=[ {'label': '选项一', 'value': 1}, {'label': '选项二', 'value': 2}, {'label': '选项三', 'value': 3} ] ) ] )if __name__ == '__main__': app.run_server()

图5
Dash与plotly既然“师出同门”,自然已经相互打通,我们同样可以非常轻松的在网页中插入数据可视化的内容,这里我们使用到plotly.express,它简化了诸多plotly图表的创建过程,将创建好的图表对象作为figure参数传入dcc.Graph()中即可:
❝
app4.py
❞
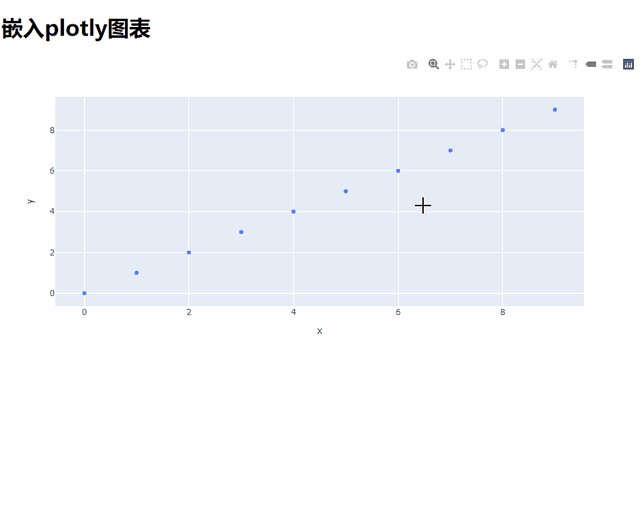
import dashimport dash_html_components as htmlimport dash_core_components as dccimport plotly.express as px app = dash.Dash(__name__) fig = px.scatter(x=range(10), y=range(10)) app.layout = html.Div( [ html.H1('嵌入plotly图表'), dcc.Graph(figure=fig) ] )if __name__ == '__main__': app.run_server()

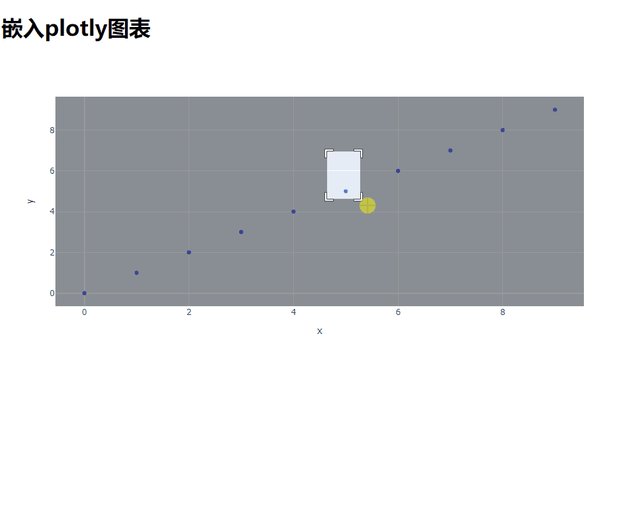
图6
除了上述的几个官方Dash依赖库以外,还有很多优秀的第三方库都可以帮助我们快速创建出效果惊人的前端内容,关于这部分的详细内容我将会在本系列之后的文章中分主题详细介绍,敬请期待。
2.2 用callback实现交互
DashZD的优点之一就是其高度封装了React.js,使得我们无需编写js代码即可实现前端与后端之间的异步交互,为了实现这一步,我们需要使用到dash.dependencies中的Input与Output,再配合自定义回调函数来实现所需交互功能。
举一个非常简单的例子:我们设计一个web页面,其中有一个「下拉选项」部件,当我们下拉选取到某个选项值对应的省份时,其下方打印出对应的省会城市:
❝
app5.py
❞
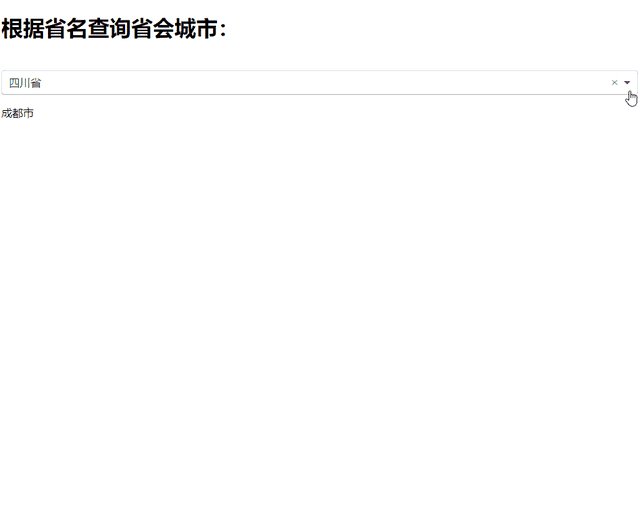
import dashimport dash_html_components as htmlimport dash_core_components as dccfrom dash.dependencies import Input, Output app = dash.Dash(__name__) app.layout = html.Div( [ html.H1('根据省名查询省会城市:'), html.Br(), dcc.Dropdown( id='province', options=[ {'label': '四川省', 'value': '四川省'}, {'label': '陕西省', 'value': '陕西省'}, {'label': '广东省', 'value': '广东省'} ], value='四川省' ), html.P(id='city') ] ) province2city_dict = { '四川省': '成都市', '陕西省': '西安市', '广东省': '广州市'}@app.callback(Output('city', 'children'), Input('province', 'value'))def province2city(province): return province2city_dict[province]if __name__ == '__main__': app.run_server()

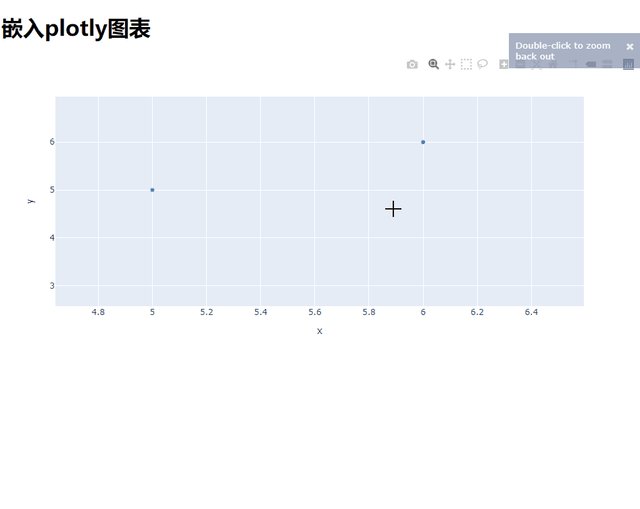
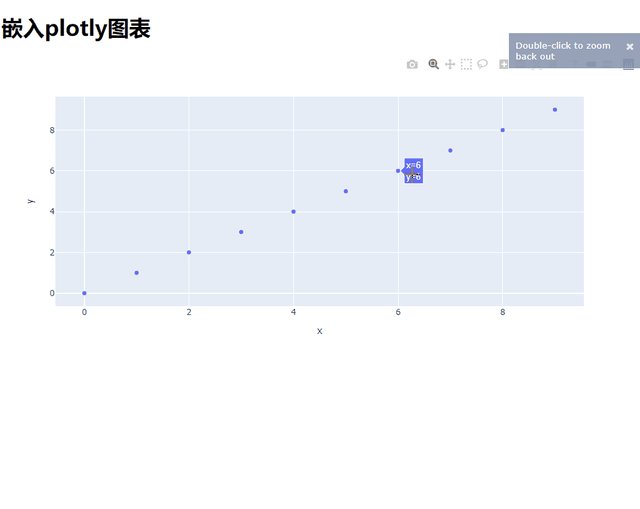
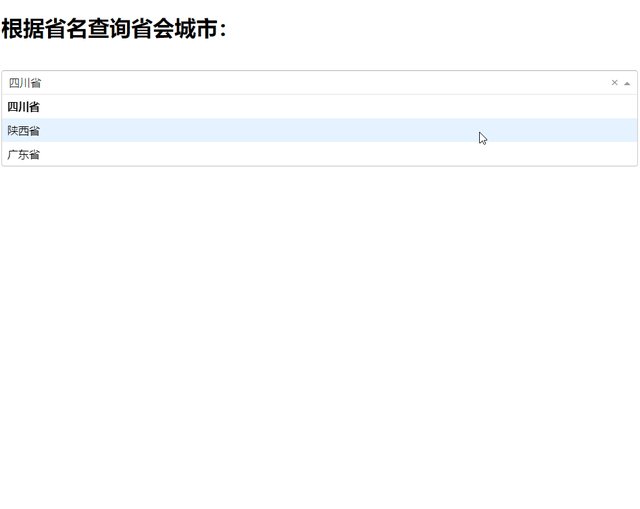
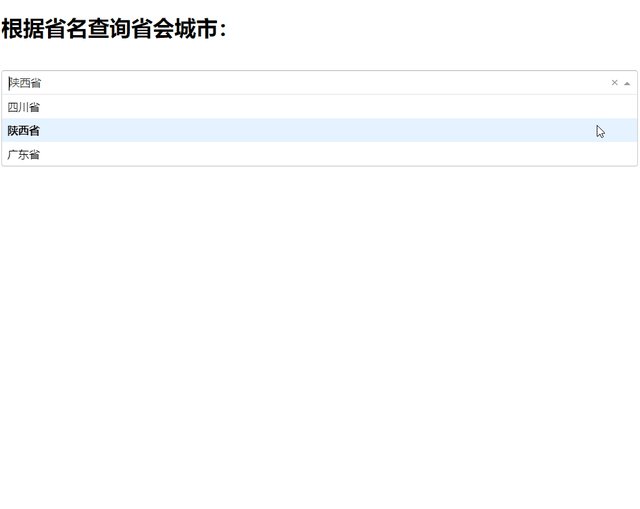
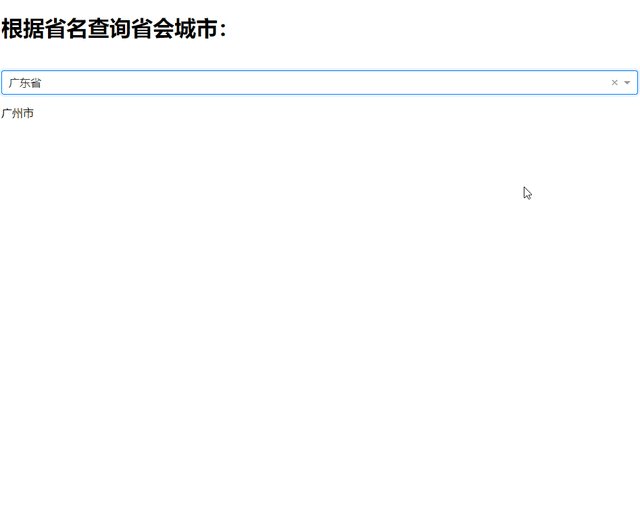
图7
在交互操作的时候查看后台可以看到,每一次点选都在进行与后台的「异步通信」,我们整个应用的页面并没有刷新,如果不用Dash,你就得书写相应的js语句,较为繁琐:

图8
而Dash目前已经支持「多输入多输出」的回调函数书写方式,以及「阻止初次回调」、「基于表单提交状态的回调」等诸多特性,理论上你可以创建出任何形式的页面交互行为,这些内容我们都会在之后的系列文章中详细教授给大家。
2.3 监听图表交互式选择行为
Dash与plotly的高度耦合,还体现在其可以监听针对plotly图表的悬浮、选择、框选等行为,广泛适用于plotly中的大量常规图表与地图,这一点懂的朋友应该都明白,借助这个特性,我们可以创建出交互能力强大的web应用,就像我下面的这个典型的例子:
❝
app6.py
❞
import dashimport dash_core_components as dccimport dash_html_components as htmlfrom dash.dependencies import Input, Outputimport plotly.express as px app = dash.Dash(__name__) fig = px.scatter(x=range(10), y=range(10), height=400) fig.update_layout(clickmode='event+select') # 设置点击模式app.layout = html.Div( [ dcc.Graph(figure=fig, id='scatter'), html.Hr(), html.Div([ '悬浮事件:', html.P(id='hover') ]), html.Hr(), html.Div([ '点击事件:', html.P(id='click') ]), html.Hr(), html.Div([ '选择事件:', html.P(id='select') ]), html.Hr(), html.Div([ '框选事件:', html.P(id='zoom') ]) ] )# 多对多的回调函数@app.callback([Output('hover', 'children'), Output('click', 'children'), Output('select', 'children'), Output('zoom', 'children'),], [Input('scatter', 'hoverData'), Input('scatter', 'clickData'), Input('scatter', 'selectedData'), Input('scatter', 'relayoutData')])def listen_to_hover(hoverData, clickData, selectedData, relayoutData): return str(hoverData), str(clickData), str(selectedData), str(relayoutData)if __name__ == '__main__': app.run_server()
可以看到,我们监听到的悬浮、点击、选择以及框选四种行为对应传回的特征数据:

图9
而这方面内容,我也会在之后的系列文章中进行非常详实的介绍~
我们接下来的系列文章就会围绕上述基础概念,以及「多页面应用」、「外部css、js的引入」、「Dash应用的部署发布」等还未提及的重要内容进行详细介绍,以帮助广大使用Python的读者朋友使用最少的前端知识,创建出优秀的web应用,方便日常的工作学习生产生活,敬请期待!
以上就是本文的全部内容,欢迎在评论区与我进行讨论~
原创 费弗里 Python大数据分析
本站(www.100xue.net)部分图文转自网络,刊登本文仅为传播信息之用,绝不代表赞同其观点或担保其真实性。若有来源标注错误或侵犯了您的合法权益,请作者持权属证明与本网联系(底部邮箱),我们将及时更正、删除,谢谢


